v2panda's blog的诞生
Dec 26, 2014
前言
这是本博客的第一篇文章,用来记录这个网站的诞生过程。
环境
Required
- OS X
- HomeBrew
- Node.js
- Git
- Hexo
- Github
Optional
- 百度统计账户
- 域名
- DNSPod账户
配置基本环境
安装hexo前先配置好基本环境,有
- HomeBrew
- Git
- Node.js
安装完后测试,打开Terminal或者iTerm,键入“npm”,出现
1 | Usage: npm <command> |
表示Node.js已安装成功。同理,键入“git”,来检测Git是否安装成功。
安装Hexo
直接输入
1 | npm install hexo-cli -g |
Hexo使用-g参数安装到全局,npm前最好加上sudo,避免报权限错误。
至此安装完毕,更多细节参照Hexo的官方文档。
Hexo的建站与配置
Hexo的官方文档。
Hexo的官方主题。
部署到Github
想要部署,首先你得有Github,这无需多言。
部署到GitHub上其实也非常简单,打开站点配置文件_config.yml:
1 | # Deployment |
绑定域名
先上狗爹购买,输入你喜欢的域名,检测是否已被使用。

选一个没被taken的域名,买下来。
再设置DNS,用DNSpod,快,免费,稳定。
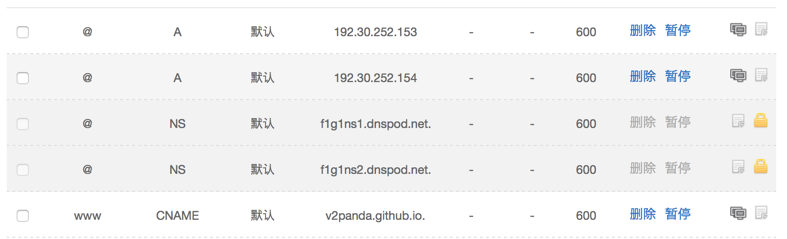
注册DNSpod,添加域名,如下图设置。

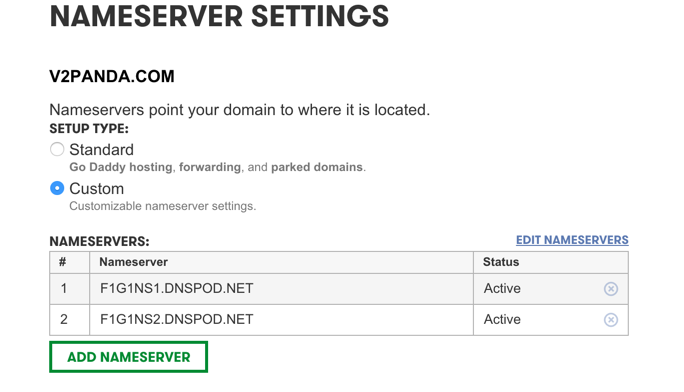
最后在狗爹修改DNS地址,如图所示

然后静待DNS解析完毕,就可以通过你的域名来访问了。
搭建完成
至此,就算搭建完成,如需进步一完善请参考Hexo官方文档,文章整理难免有疏漏,如果有错误的地方请留言通知我更改,过程中有疑问的也可以留言,我看到了会尽快解决!